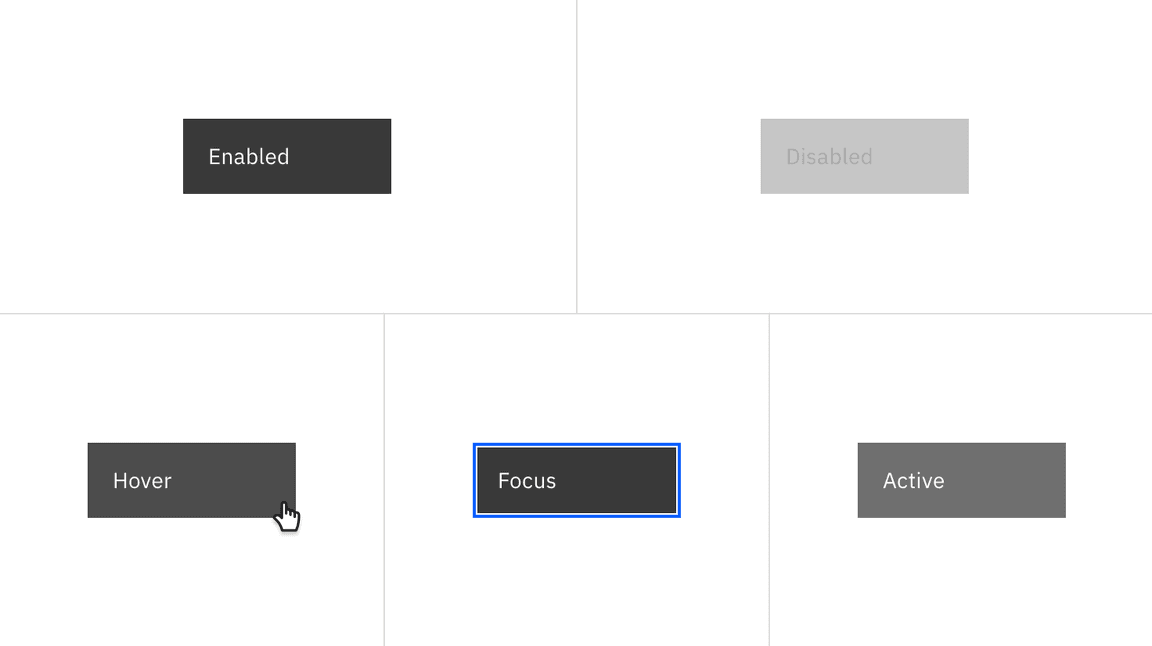
Ant Design Button Focus

When to use.
Ant design button focus. Used for the most secondary action. Maybe this is the original problem and the reason because erwin k cannot merge 3 commits into ant design feature from erwin k feature 3 9 0. The default focus state is the blue glow that you have undoubtedly seen during your internet. Another example of a focus state is when you click on an input field.
Including data collection verification and styles. High performance form component with data scope management. It seems that before a previous change the treenode switcher was closed by default and now it is opened but the snapshots have not being updated. An enterprise class ui components based on ant design and vue.
If you need to represent the switching between two states or on off state. Used for external links. Additionally if you need show a simple confirmation dialog you can use antd modal confirm and so on. A basic widget for getting the user input is a text field.
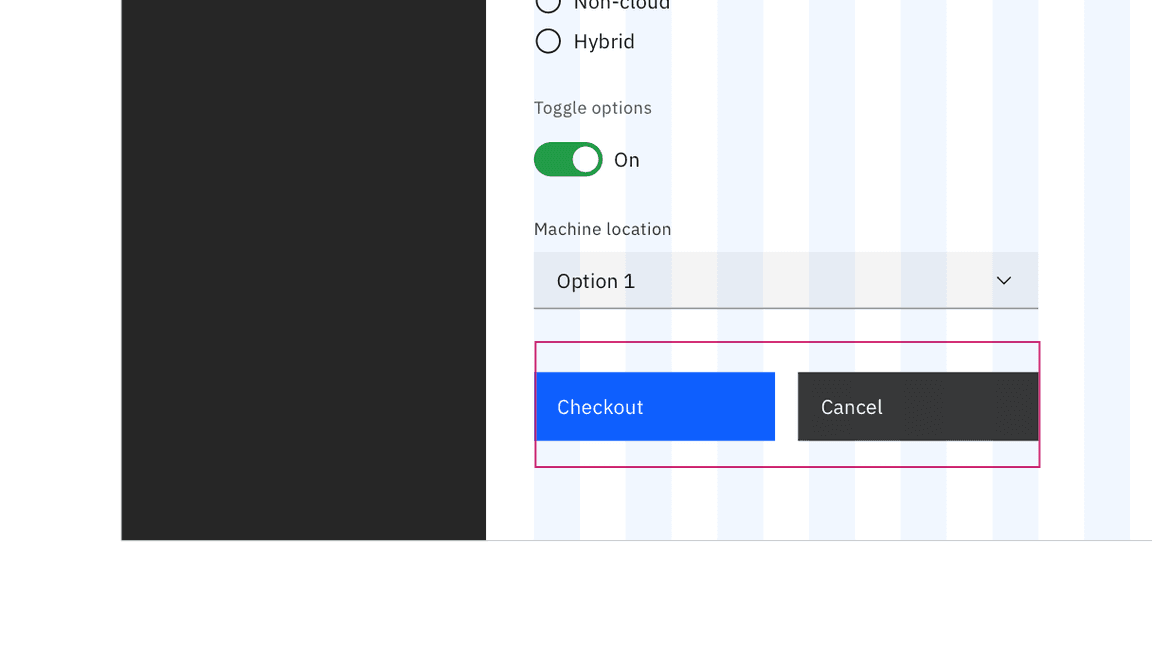
When requiring users to interact with the application but without jumping to a new page and interrupting the user s workflow you can use modal to create a new floating layer over the current page to get user feedback or display information. Indicate the main action one primary button at most in one section. Used for adding action commonly. 为 button a 或 input 元素添加 ant btn 类即可使用 ant design 提供的样式.
If you were to start typing only that input field not another would start populating. Indicate a series of actions without priority. When to use. Example of creating a search box by grouping a standard input with a search button added in 2 5 0.
In ant design we provide 5 types of button.