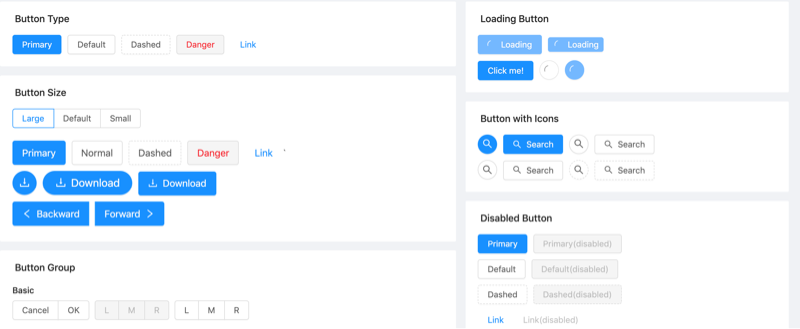
Ant Design Button Group

Indicate the main action one primary button at most in one section.
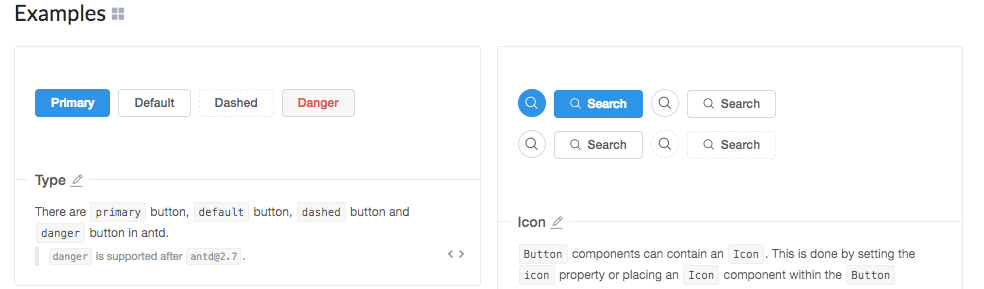
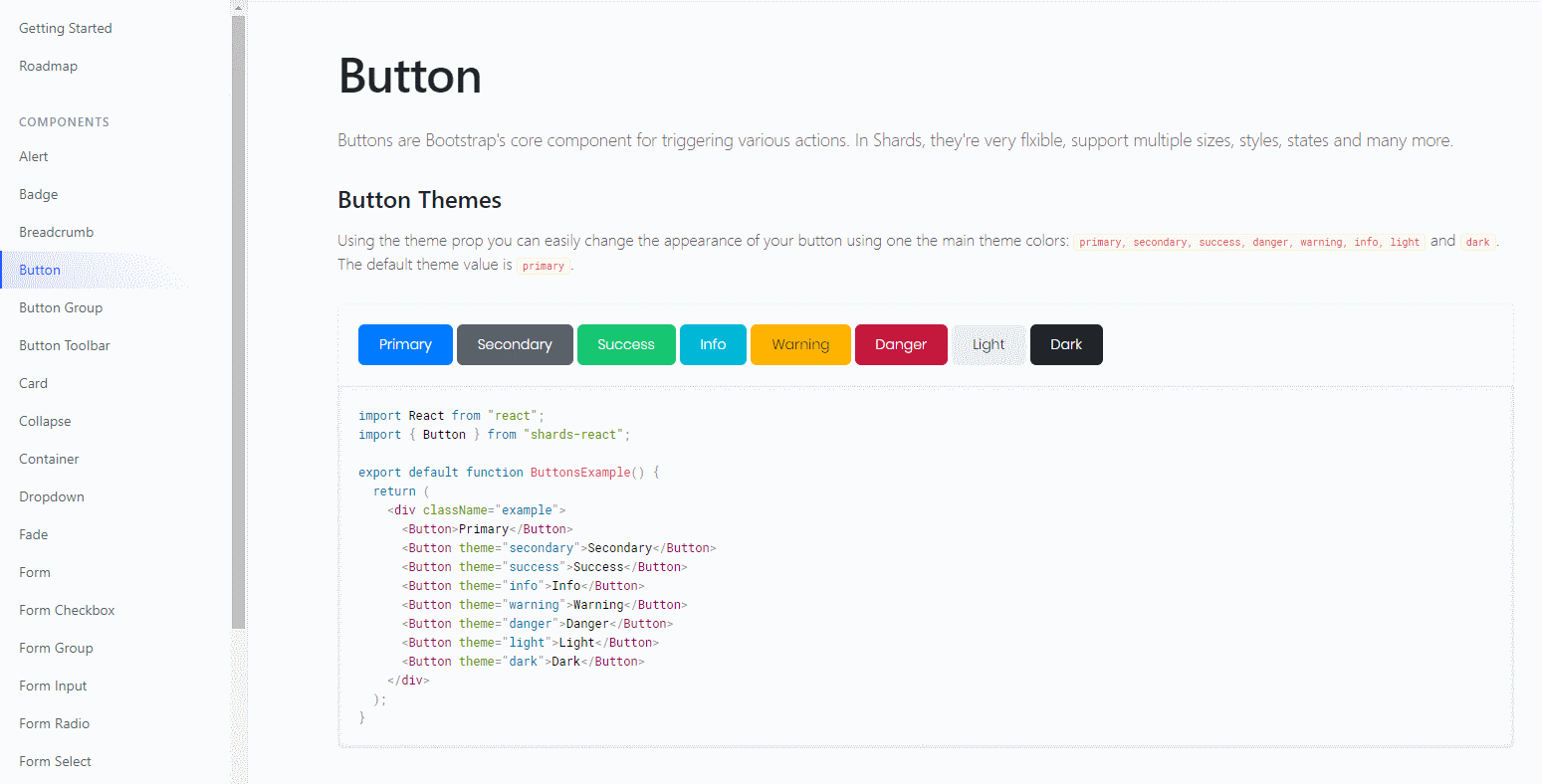
Ant design button group. Ant design supports a default button size as well as a large and small size. 按钮用于开始一个即时操作 何时使用 标记了一个 或封装一组 操作命令 响应用户点击行为 触发相应的业务逻辑 在 ant design 中我们提供了五种按钮 主按钮 用于主行动点 一个操作区域只能有一个主按钮. If a large or small button is desired set the size property to either large or small respectively. In plain html as long as you use the same name the radio buttons unselect when a value is changed.
On press elevated buttons. When button group has no space in betwee it is easy to confuse it with toggle button. When to use. Clicking a button will trigger corresponding business logic.
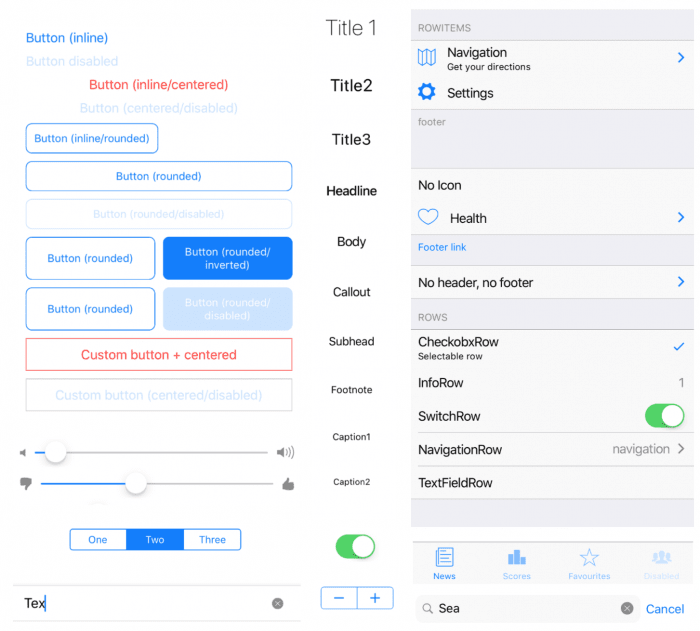
If one of the buttons is primary action we could. I d like to split a radio group into two or more rows but keep a maximum of 1 selected value. Omit the size property for a button with the default size. If a large or small button is desired set the size property to either large or small respectively.
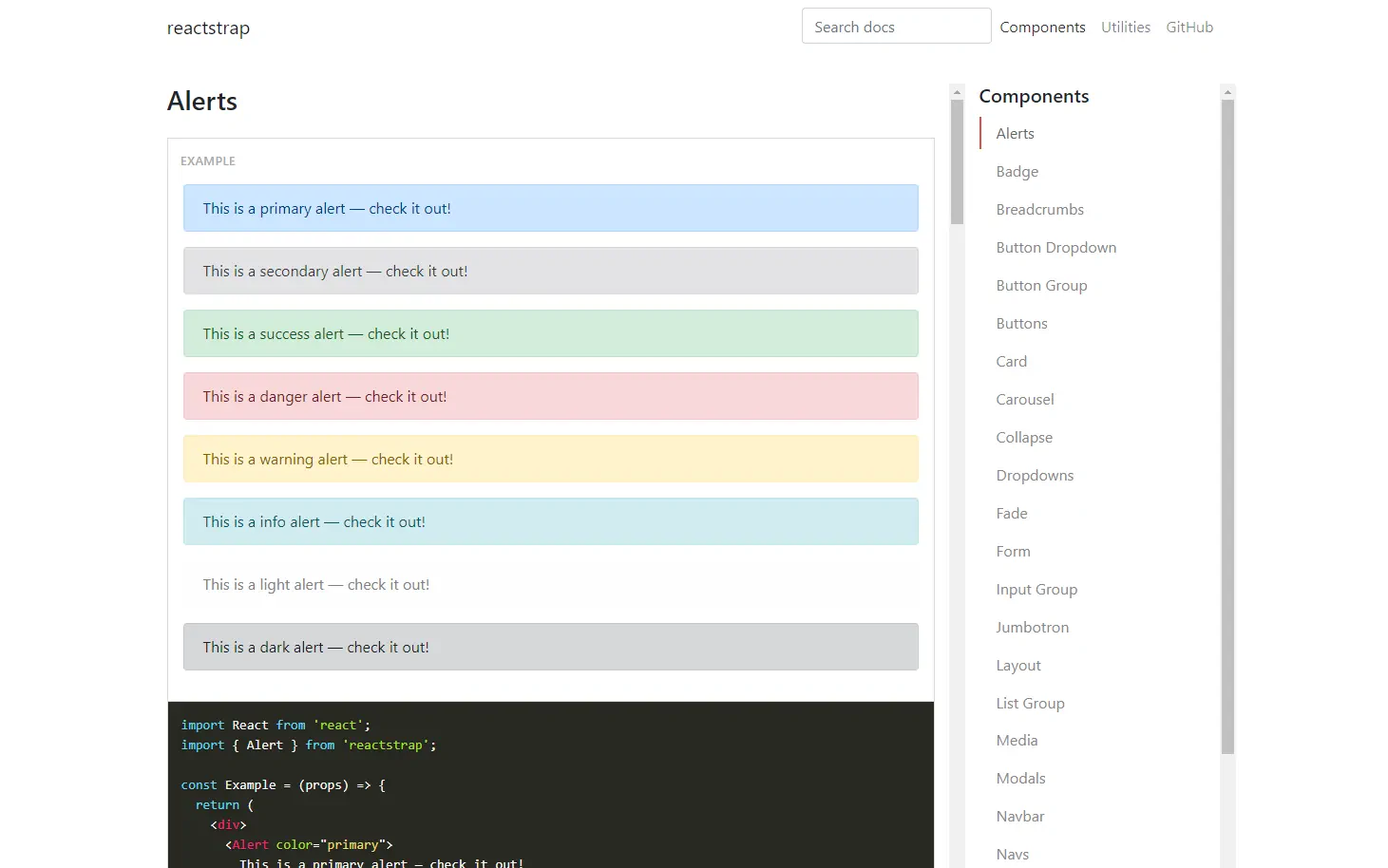
Used for adding action commonly. Indicate a series of actions without priority. Used for the most secondary action. On press elevated buttons lift up and the container displays touch feedback.
They re used less often than other button types. Buttons at higher elevations typically appear more prominent in a design. I can t reproduce this with ant. When multiple buttons form a group align buttons in one line with spaces in between.
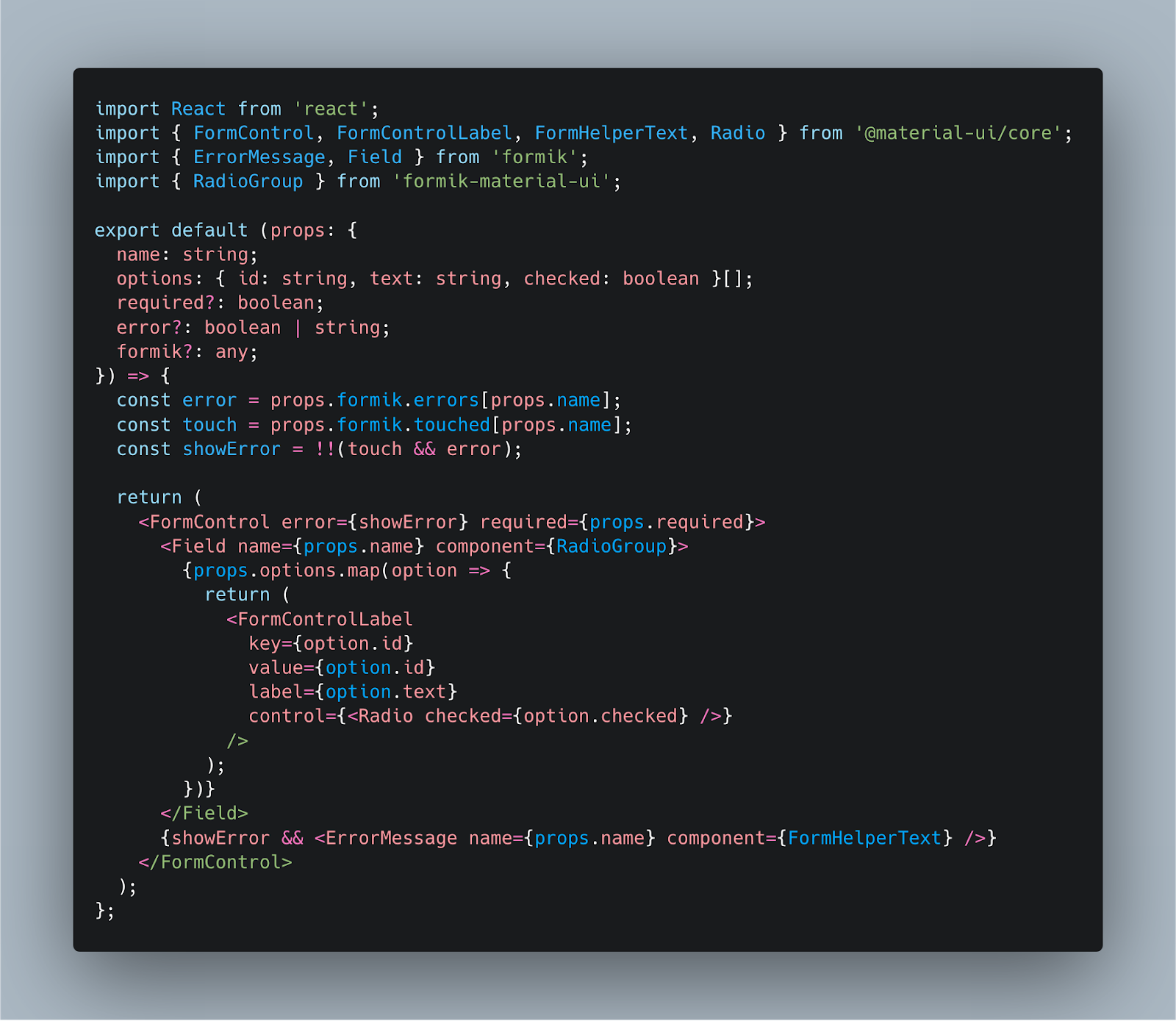
High performance form component with data scope management. Used for selecting multiple values from several options. If you use only one checkbox it is the same as using switch to toggle between two states. Including data collection verification and styles.
Omit the size property for a button with the default size. Toggle button toggle buttons group a set of actions using layout and spacing. Grouping buttons when there are too many buttons on the screen we could group relevant buttons together and use similar design for that group. Ant design supports a default button size as well as a large and small size.
Keyboard and mouse can be used for providing or changing data. A basic widget for getting the user input is a text field.