Ant Design Button React Router

If it s a url pro will automatically process it as an img tag.
Ant design button react router. In ant design we provide 5 types of button. When there are more than a few options to choose from you can wrap them in a dropdown by hovering or clicking on the trigger a dropdown menu will appear which allows you to choose an option and execute the relevant action. Reference please find below the books that inspired us saved our time and helped us to overcome. It allows going back to states higher up in the hierarchy.
To trigger an operation. React router is a collection of navigational components that compose declaratively with your application. A breadcrumb displays the current location within a hierarchy. Indicate the main action one primary button at most in one section.
Dismiss join github today. There are many useful components available in react ant design but they miss the proper responsive navbar. I had use two. The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation.
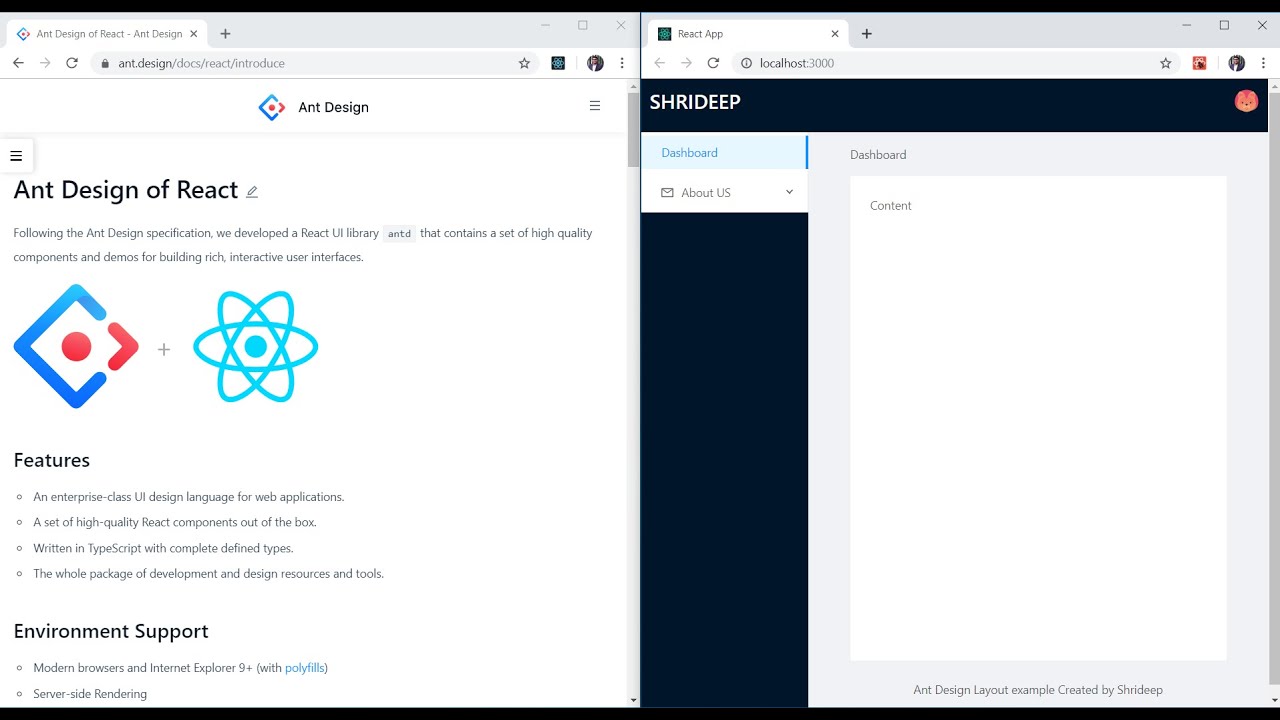
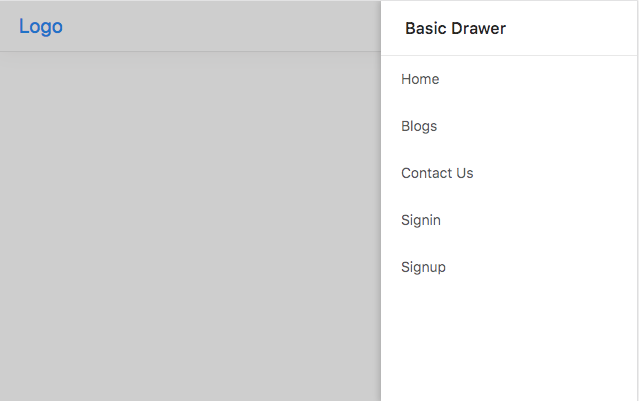
If you need to represent the switching between two states or on off state. So i had made proper navbar using different ant design components. There are often the latest sharing and discussions on related topics under the ant design design system such as ant design antv visualization kitchen design plug ins b side product design saas product design natural interaction growth design intelligent design design engineering etc. When to use.
In the configuration of umi we add some parameters such as name. Whether you want to have bookmarkable urls for your web app or a composable way to navigate in react native react router works wherever react is rendering so take your pick. Pro temporarily supports the use of ant design its own icon type and the url of an img. When to use.
Github is home to over 50 million developers working together to host and review code manage projects and build software together. When to use a button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. Indicate a series of actions without.
Just configure it directly on the icon property.