Ant Design Vue Button

Ant design vue button按钮.
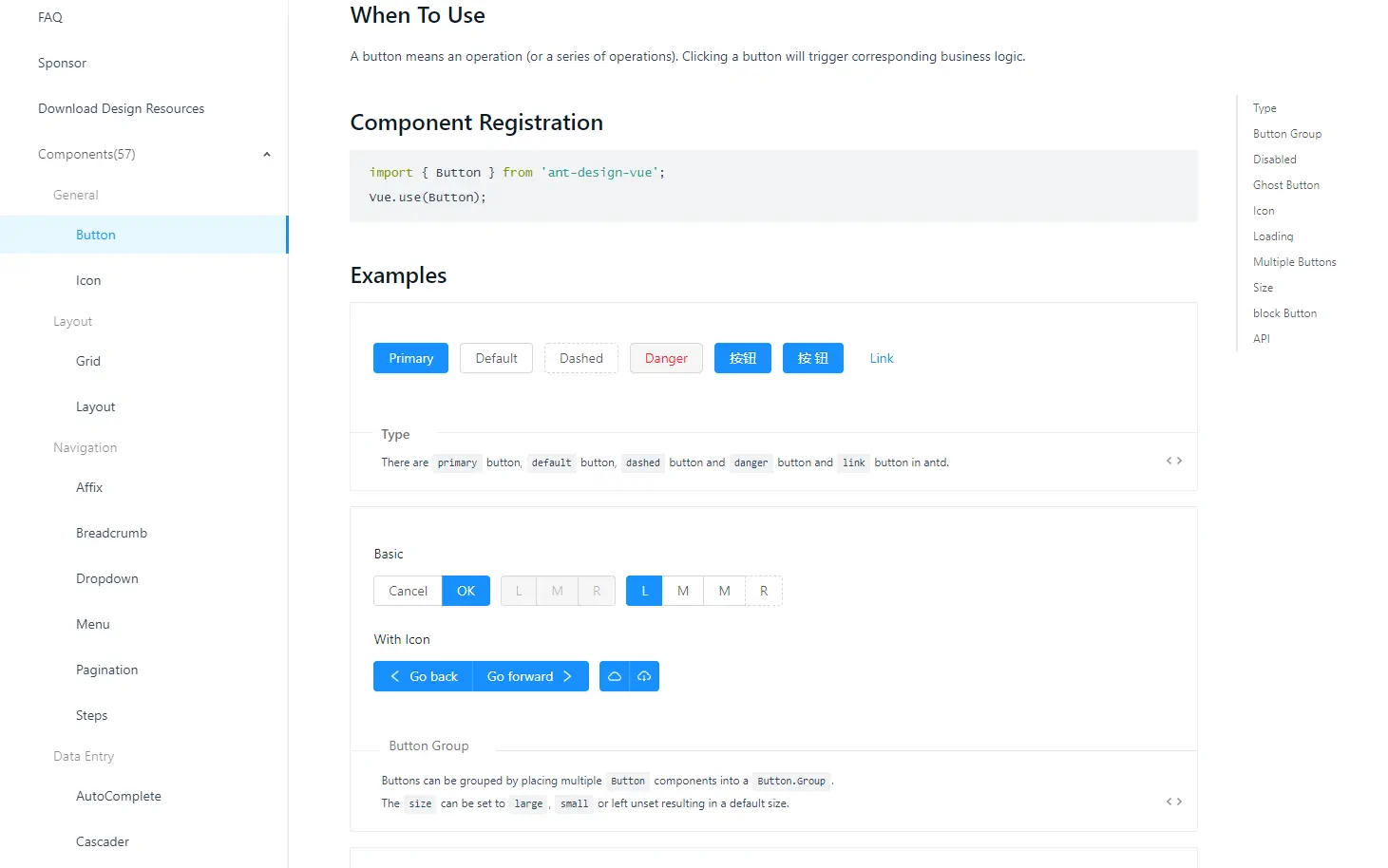
Ant design vue button. Indicate the main action one primary button at most in one section. In ant design we provide 5 types of button. To trigger an operation. 标准 受到众多前端开发者及企业的追捧和喜爱 也是 react 开发者手中的神兵利器 希望 ant design vue 能够让 vue 开发者也享受到 ant design 的优秀设计 ant design vue 是 ant design 的 vue 实现 组件的风格与 ant design 保持同步 组件的 html 结构和 css 样式也保持一致 真正做到了.
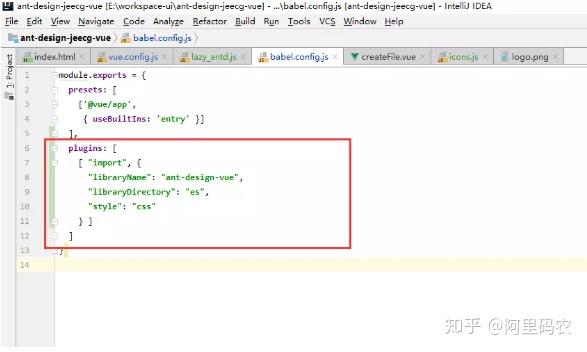
Ant design supports a default button size as well as a large and small size. Used for external links. Used for adding action commonly. 标记了一个 或封装一组 操作命令 响应用户点击行为 触发相应的业务逻辑 组件注册 import button from ant design vue.
按钮类型 a button type primary primary主按钮 a button a button default次按钮 a button a. Ant design of vue. 按钮用于开始一个即时操作 何时使用 标记了一个 或封装一组 操作命令 响应用户点击行为 触发相应的业务逻辑 在 ant design 中我们提供了五种按钮 主按钮 用于主行动点 一个操作区域只能有一个主按钮. If a large or small button is desired set the size property to either large or small respectively.
Component registration import button from ant design vue. Omit the size property for a button with the default size. Ant design vue button按钮. Following the ant design specification we developed a vue ui library antd that contains a set of high quality components and demos for building rich interactive user interfaces.
Used for the most secondary action. A button means an operation or a series of operations.