Antd Table Responsive Not Working

A pure html table on my page is working perfectly with responsive but a table populated by an ajax call is not.
Antd table responsive not working. For sorting data locally. Use filters to generate filter menu in columns onfilter to determine filtered result and filtermultiple to indicate whether it s multiple or single selection. Antd table column width not working antd table column width not working. Table responsive bootstrap table responsive.
What does the proposed api look like. What does datatables responsive bootstrap use to detect overflow because it clearly isn t the parent width. I have table header fixed on top on vertical scroll in antd with full window with in table area and when master scroll will work then both arrow will be in middle. Responsive tables allow tables to be scrolled horizontally with ease.
Hay can you do the table responsive as of datatable. Resize the browser window to see the effect. This causes layout to break. Uses defaultfilteredvalue to make a column filtered by default.
Following is my some. Responsive table doesn t work as expected when placed inside a div with css property display set to table table row or table cell. Antd table column width not working. Can you give me a link to a test case showing the issue please.
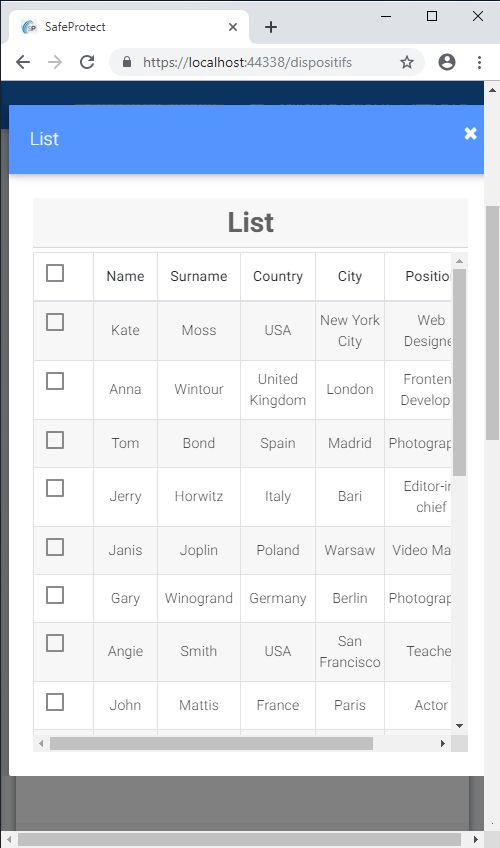
A table displays rows of data. How we can set 2 arrow left and right it will be in middle when scroll 26530. Use sorter to make a column sortable sorter can be a function of the type function a b. Horizontal scrollbar appears at the bottom of the page not at the table itself.
Make any table responsive across all viewports by wrapping a table with table responsive or pick a maximum breakpoint with which to have a responsive table up to by using one of table responsive sm md lg xl. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.